Cara Memperbaiki Error Breadcrumb Pada Blogger 2020
Cara Memperbaiki Error Breadcrumb Pada Blogger Terbaru 2020 - Kemaren pada hari rabu tanggal 22 Januari 2020 saya mendapatkan sebuah pesan singkat atau email dari pihak Google Search Console.
Email tersebut berisi tentang informasi mengenai kesalahan pada breadcrumb di tutordelphiexcel.blogspot.com.
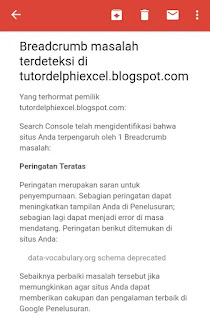
Emailnya berisi seperti berikut: Breadcrumb masalah terdeteksi di tutordelphiexcel.blogspot.com
Yang terhormat pemilik tutordelphiexcel.blogspot.com:
Search Console telah mengidentifikasi bahwa situs Anda terpengaruh oleh 1 Breadcrumb masalah:
Peringatan Teratas
Peringatan merupakan saran untuk penyempurnaan. Sebagian peringatan dapat meningkatkan tampilan Anda di Penelusuran; sebagian lagi dapat menjadi error di masa mendatang.
Peringatan berikut ditemukan di situs Anda:
Sebelum melanjutkan ke topik nya sekedar sharing pengetahuan saja, anda harus tahu dulu tentang breadcrumb itu sendiri.
Dengan kata lain, breadcrumbs ini menyempurnakan navigasi seperti homepage, kategori, tag, dan arsip website atau sebagai alat bantu navigasi untuk visitor sehingga visitor bisa lebih mudah memahami posisi mereka pada blog / website tersebut.
Dari sedikit ulasan tentang Breadcrumb diatas anda sudah tahu kan? apa itu breadcrumb beserta fungsinya.
Ok kita lanjutkan ketopiknya ya, Lantas Bagaimana Cara Untuk Mengatasi Error Breadcrumb Blogger di Tahun 2020 Ini?
Step by step how to solve breadcrumb error blogger (langkah-langkah mengatasi error breadcrumb).
Disini saya akan menjelaskan khususnya bagi anda yang menggunakan Template Mas Sugeng.id yaitu Template Evo Magz versi 4.9 ke bawah dan juga VioMagz versi 3.2.8 ke bawah yang pastinya sudah mendapatkan email pemberitahuan dari Google Search Console mengenai error pada kode data terstrukur breadcrumbs.
jika Anda menggunakan template lain di luar tamplate ini tidak usah terlalu khawatir tips ini juga masih tetap bisa Anda gunakan koq untuk mengatasi masalah breadcrumb tersebut.
1. Silahkan Login ke blogger.com Anda terlebih dahulu.
2. Buka menu Tema kemudian klik Edit HTML, untuk menghindari hal-hal yang tidak diinginkan Saya rekomendasikan lakukan backup template terlebih dahulu ya.
3. Tekan CTRL + F, lalu cari kode berikut:
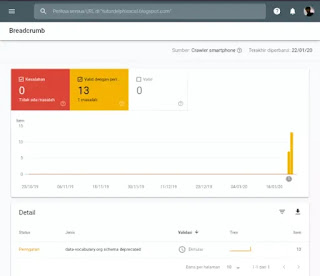
6. Buka kembali Google Search Console, Klik menu Breadcrumb > Validasi Perbaikan.
7. Selesai Silahkan anda Tunggu email balasan dari Google Search Console.
Sekian dulu penjelasan tentang Langkah-langkah Cara Memperbaiki Masalah Error Breadcrumb Blogger 2020, Cara memperbaiki error breadcrumb template viomagz, how to solve data-vocabulary.org schema deprecated.
Silahkan Tinggalkan komentarnya jika anda kesulitan, Semoga Anda Berhasil.
Terima kasih
Email tersebut berisi tentang informasi mengenai kesalahan pada breadcrumb di tutordelphiexcel.blogspot.com.
Emailnya berisi seperti berikut: Breadcrumb masalah terdeteksi di tutordelphiexcel.blogspot.com
Yang terhormat pemilik tutordelphiexcel.blogspot.com:
Search Console telah mengidentifikasi bahwa situs Anda terpengaruh oleh 1 Breadcrumb masalah:
Peringatan Teratas
Peringatan merupakan saran untuk penyempurnaan. Sebagian peringatan dapat meningkatkan tampilan Anda di Penelusuran; sebagian lagi dapat menjadi error di masa mendatang.
Peringatan berikut ditemukan di situs Anda:
data-vocabulary.org schema deprecated
Sebaiknya perbaiki masalah tersebut jika memungkinkan agar situs Anda dapat memberikan cakupan dan pengalaman terbaik di Google Penelusuran.Sebelum melanjutkan ke topik nya sekedar sharing pengetahuan saja, anda harus tahu dulu tentang breadcrumb itu sendiri.
Pengertian Serta Fungsi Breadcrumb?
Apa itu Breadcrumb - Breadcrumbs adalah sebuah navigasi pada blog yang membantu pengunjung untuk memahami lokasi mereka saat berada dalam sebuah website.Dengan kata lain, breadcrumbs ini menyempurnakan navigasi seperti homepage, kategori, tag, dan arsip website atau sebagai alat bantu navigasi untuk visitor sehingga visitor bisa lebih mudah memahami posisi mereka pada blog / website tersebut.
Fungsi Breadcrumbs Pada Blog
Sebenarnya breadcrumbs ini berfungsi sebagai navigasi website yang memudahkan mesin pencari melakukan crawl sehingga dapat menemukan website kita dengan mudah. Dilihat dari SEO, cara ini cukup bagus mendongkrak sedikit skor seo anda.Dari sedikit ulasan tentang Breadcrumb diatas anda sudah tahu kan? apa itu breadcrumb beserta fungsinya.
Ok kita lanjutkan ketopiknya ya, Lantas Bagaimana Cara Untuk Mengatasi Error Breadcrumb Blogger di Tahun 2020 Ini?
Step by step how to solve breadcrumb error blogger (langkah-langkah mengatasi error breadcrumb).
Disini saya akan menjelaskan khususnya bagi anda yang menggunakan Template Mas Sugeng.id yaitu Template Evo Magz versi 4.9 ke bawah dan juga VioMagz versi 3.2.8 ke bawah yang pastinya sudah mendapatkan email pemberitahuan dari Google Search Console mengenai error pada kode data terstrukur breadcrumbs.
jika Anda menggunakan template lain di luar tamplate ini tidak usah terlalu khawatir tips ini juga masih tetap bisa Anda gunakan koq untuk mengatasi masalah breadcrumb tersebut.
Cara Memperbaiki Notif Error Breadcrumb Markup di Search Console Blogger 2020
Langkah-langkah memperbaiki Error Breadcrumb Blogger :1. Silahkan Login ke blogger.com Anda terlebih dahulu.
2. Buka menu Tema kemudian klik Edit HTML, untuk menghindari hal-hal yang tidak diinginkan Saya rekomendasikan lakukan backup template terlebih dahulu ya.
3. Tekan CTRL + F, lalu cari kode berikut:
<b:includable id='breadcrumb' var='posts'> ...sampai dengan penutup ... </b:includable>
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:view.isPost'>
<b:loop values='data:posts' var='post'>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl' itemprop='item' title='Home'>
<meta content='1' itemprop='position'/>
<span itemprop='name'><b:switch var='data:blog.locale'><b:case value='id'/>Beranda<b:default/>Home</b:switch></span></a>
</span>
<b:if cond='data:post.labels'>
<b:loop index='nomor' values='data:post.labels' var='label'> &nbsp;›&nbsp;
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<meta expr:content='data:nomor+2' itemprop='position'/>
<a expr:href='data:label.url + "?&max-results=8"' expr:title='data:label.name' itemprop='item' rel='nofollow'>
<span itemprop='name'><data:label.name/></span>
</a>
</span>
</b:loop>
<b:else/>
&nbsp;›&nbsp; <span itemprop='name'><data:blog.pageName/></span>
</b:if>
</div>
</b:loop>
<b:elseif cond='data:view.isPage'/>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl' itemprop='item' title='Home'>
<meta content='1' itemprop='position'/>
<span itemprop='name'><b:switch var='data:blog.locale'><b:case value='id'/>Beranda<b:default/>Home</b:switch></span></a>
</span> &nbsp;›&nbsp;
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<meta expr:content='data:num+2' itemprop='position'/>
<a expr:href='data:blog.url' expr:title='data:post.url' itemprop='item'>
<span itemprop='name'><data:blog.pageName/></span>
</a>
</span>
</div>
</b:if>
</b:includable>
6. Buka kembali Google Search Console, Klik menu Breadcrumb > Validasi Perbaikan.
7. Selesai Silahkan anda Tunggu email balasan dari Google Search Console.
Sekian dulu penjelasan tentang Langkah-langkah Cara Memperbaiki Masalah Error Breadcrumb Blogger 2020, Cara memperbaiki error breadcrumb template viomagz, how to solve data-vocabulary.org schema deprecated.
Silahkan Tinggalkan komentarnya jika anda kesulitan, Semoga Anda Berhasil.
Terima kasih





mantap berhasil
BalasHapushai, mau nanya. Setelah kamu memvalidasi terkait breadcrumb, ada masalah nggak? Seperti misalnya pengunjung blog semakin turun? Kok blog aku pageviewnya semakin amblas ya?
BalasHapusTidak ada kaitannya mas sama turunnya pengunjung,,
HapusMantem berhasil, tinggal nunggu validasi aja ni
BalasHapusDid you realize there's a 12 word phrase you can speak to your man... that will trigger deep feelings of love and instinctual appeal to you buried within his heart?
BalasHapusThat's because deep inside these 12 words is a "secret signal" that fuels a man's impulse to love, look after and care for you with all his heart...
12 Words That Trigger A Man's Desire Impulse
This impulse is so built-in to a man's mind that it will drive him to try harder than before to make your relationship the best part of both of your lives.
Matter of fact, fueling this all-powerful impulse is absolutely important to achieving the best possible relationship with your man that once you send your man one of the "Secret Signals"...
...You'll instantly find him expose his soul and heart for you in a way he never expressed before and he will recognize you as the one and only woman in the universe who has ever truly attracted him.
mantap berhasil bosku
BalasHapussemoga saja berhasil makasih infonya
BalasHapusSm2 mas
Hapusmakasih infonya, udah berhasil blog saya
BalasHapusSm2 mas.. Salam Blogger Pemula
Hapus
BalasHapusTerimakasih gan artikelnya sangat bermanfaat. Tentunya juga menambah wawasan bagi kami. Jangan lupa berkunjung ke blog kami ya. 😊
www.centradiginiaga.site
Alhamdullah berhasil, Terimakasih infonya,, semoga website ini tambah berkembah,,
BalasHapusaammiinn.,.
Sm2 mas,, amiin ya allah
HapusTerima kasih akhirnya masalah teratasi.
BalasHapusterima kasih juga sudah berkunjung disini
HapusTerima kasih infonya sangat membantu sekali.
BalasHapusSm2 mas
HapusDi blog saya tidak ada kode
BalasHapusGimana cara memperbaiki nya ya ?
pakai tamplate apa
HapusMau tanya kan itu punyaku di blognya juga terdeteksi 2 item terpengaruh nah 2 item itu postingan/ artikel ku mas,, jika nnti sudah diperbaiki breadcrumb nya apkh akn normal lgi ?
BalasHapuspengalaman saya normal lagi mas..
Hapusrekomendasi banget deh, berhasil saya coba mas
BalasHapusterima kasih sudah berkunjung disini mas
HapusInformasi sangat bermanfaat kak.
BalasHapushttps://mrdonztime.blogspot.com/
Cara Membuat Blog SEO Friendly/
Membuat blog yang SEO friendly tentu tidak mudah. Ada beberapa teknis yang cukup rumit untuk diaplikasikan sehingga blog dapat bagus dimata SERP (Search Engine).
Blog harus dioptimasi agar bagus dimata SEO karena blog dibaca oleh robot. Misal pada mesin pencarian google, struktur blog akan dibaca oleh googlebot.